WordPress tillader som udgangspunkt ikke at du bruger HTML i dine kategoribeskrivelser. Indtaster du alligevel HTML i beskrivelsen, så vil WordPress i de fleste tilfælde fjerne kodningen og kun vise den almindelige tekst. Dette kan hurtigt blive en begrænsning hvis man ønsker at style sine kategoribeskrivelser bare en anelse.
Sådan fik jeg HTML i mine kategoribeskrivelser i WordPress
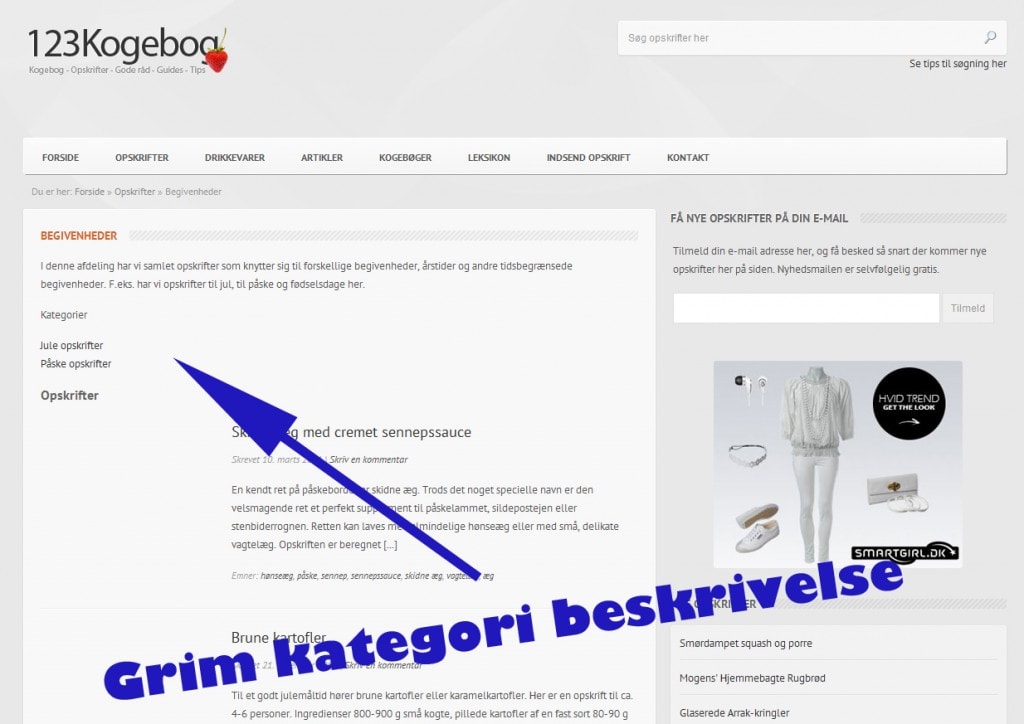
Jeg sad og designede på en side med opskrifter, hvor jeg havde fået indsat beskrivelser af kategorierne:

Men jeg var ikke helt tilfreds. For det første ville jeg gerne have at listen med kategorier linkede til relevante undersider. Lige præcis et link kan WordPress som standard faktisk godt vise ved at bruge den helt almindelige html kodning til et link:
<a href=”side-der-skal-linkes-til”>Tekst der vises på siden</a>
Så jeg fik indsat et link:
Men jeg var stadig ikke helt tilfreds. Jeg ville gerne have kategorierne listen på en liste, og så ville jeg gerne give et h3-tag til overskriften “Kategorier”.
Løsningen
Løsningen ligger i et lille plugin, som fjerner WordPress’ indbyggede filter, som køres hver gang du gemmer en kategori. Filteren fjerner de fleste HTML-koder og lader kun nogle få basale koder slipper igennem.
Dette plugin hedder Allow HTML in Category Descriptions. Altså “Tillad HTML i kategori beskrivelser” og var jo præcis det, jeg havde brug.
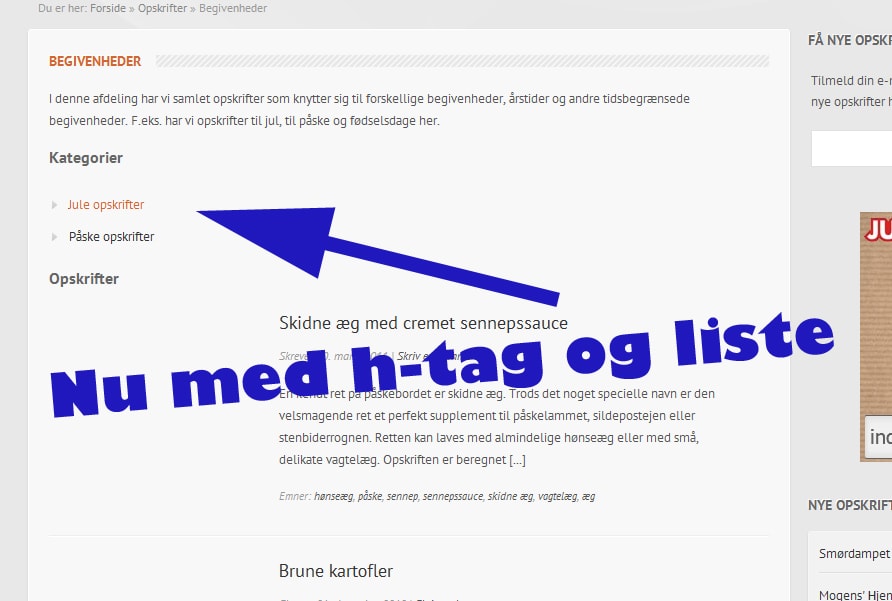
Efter at have installeret det, sat beskrivelsen op med lidt HTML, lykkedes det at komme frem til dette resultat:
 En super nem måde at gøre det på.
En super nem måde at gøre det på.
HTML kodning
Dog får du ikke en WYSIWYG editor til kategoribeskrivelsen, med dette plugin. Så du er nødt til selv at kunne kode med HTML.
Er du ikke en haj til HTML, kan du dog snyde lidt, ved at lave opsætningen i et HTML program eller f.eks. inde i WordPress ved at oprette et nyt indlæg. Når du har lavet den opsætning du har brug for, klikker du på HTML fanen, kopierer hele teksten med CTRL+C, går over til kategoribeskrivelsen og sætter teksten ind med CTRL+V.

Skriv et svar